QuickTime et les Text Descriptors
Cliquez sur ce film QuickTime (à la fin) et - si
c'est bien le plug-in QuickTime qui gère son affichage
dans votre navigateur - voyez le résultat ! (et si
ça marche pas lisez ça
)
À l'heure ou la version 4 de QuickTime est rendue
publique par Apple, il n'est sans doute pas inutile de rappeler
l'une des nombreuses fonctionnalités de ce formidable
outil. Ici, le Crapo créé ou modifie une vidéo
QuickTime afin d'obtenir que d'un clic, elle commande au
navigateur. Dotez-vous vite de la version Pro ou version
enregistrée de QuickTime 3 et suivez nous...
Crée une piste texte
Notre travail commence dans un éditeur de texte
quelconque, simpleText ou le bloc-notes de Windows. Nous
allons saisir le code permettant de créer une piste
texte dans MoviePlayer. Le fichier à produire doit
respecter une syntaxe très stricte. Tout d'abord,
il doit débuter par le descripteur {QTtext} qui seul
permet de distinguer ce fichier d'un texte normal. Suivent
alors, dans un ordre indifférent, une série
de balises entourées par des accolades, les "Text
Descriptors", qui déterminent les propriétés,
le formatage et le déroulement de la piste. Le fichier
contiendra aussi des "Time Stamps" ou repères temporels.
MoviePlayer interprétera ces marqueurs lors de l'importation
du fichier. Voici un exemple simple de fichier importable :
{QTtext} {font:Times} {timeScale:30} {width:160}
{height:20}
{timeStamps:absolute} {language:0}
[00:00:00.00]
zero
[00:00:00.15]
plus
[00:00:01.00]
zero
[00:00:01.15]
égale
[00:00:02.00]
{textColor:65535,63535,0}la tête à toto
[00:00:02.15]
Le fichier doit finir par un retour chariot. Dans MoviePlayer,
on importe le texte par Fichier/Importer... MoviePlayer
va nous demander d'enregistrer ce nouveau fichier ("monTexte
- Séquence") et créer un drôle de film
QuickTime ne contenant qu'une piste texte. On obtient l'animation
suivante :
Ici toute les demi secondes (30/2 = 00.15) un texte différent
s'affiche dans la police, la couleur et le corps demandés.
Un tel résultat, dira-t-on, peut être obtenu
également en ajoutant des bribes de texte aux images
d'une vidéo "normale" via la commande "Édition/Ajouter"
de MoviePlayer Pro (Rappelons que cet article de menu ne
peut être obtenu que par Option/Alt clic sur le menu
Édition).
L'édition manuelle des Text Descriptors ne se justifie
que si l'on en veut plus. C'est notre cas...
Les principaux "Text Descriptors" de QuickTime
Un peu à la manière des balises HTML les
descripteurs doivent précéder le texte qu'il
formatent. A coté de "balises" qui ne demandent pas
de longs commentaires telles que :
{font:Geneva}
{size:12}
{bold} ou
{italic},{shadow}, {condense},etc
{justify:left} ou
{justify:center}...
{textColor:65535,63535,65535}
ou {textColor:63535,0,0} pour
du rouge (mode RVB, valeur décimale/16 bits ou 2562)
{anti-alias:on} idéal
pour ralentir l'animation !
{width:200} et {height:100}
qui définissent les dimensions de la piste. Une valeur
de zéro forçant une dimension automatique.
{shrinkTextBox:on} qui ajuste
les dimensions de la zone de texte à celui-ci.
D'autres descripteurs méritent notre attention.
{backColor:65535,63535,65535}
détermine la couleur de fond de la piste texte, ici
du blanc.
{keyedText:on} ou {keyedText:off}
crée un masque pour le fond et permet ainsi l'insertion
du texte sur une autre piste.
{hilite: 5, 7}
met en surbrillance les caractères 5 à 7
inclus. Aussi {hiliteColor:32000,0,65535}
qui change la couleur de mise en surbrillance.
{dropShadow:on}
Eh oui ! QuickTime sait faire de vraies ombres portées,
les placer au pixel près grâce à {dropShadowOffset:2,
3} et même contrôler leur transparence
sur 255 valeurs ! {dropShadowTransparency:
128}. Rien à voir avec le style "Shadow" (voir
plus haut).
{scrollIn:on}
fait défiler le texte jusqu'à afficher sa
fin. {scrollOut:on} chasse
le texte jusqu'au dernier mot. Les descripteurs liés
à ceux-ci sont {horizontalScroll:on}
et {reverseScroll:on} qui inverse
le sens du défilement quel qu'il soit.
Enfin il faut mentionner quelques-uns des marqueurs plus
techniques comme :
{timeStamps:absolute}
Les indicateurs temporels sont par défaut référés
au début de la piste, ou au time Stamp précédent
avec {timeStamps:relative}.
A noter : un piste QuickTime ne commence pas forcément
avec le début du film. Par conséquent, même
avec {timeStamps:absolute}
les indicateurs n'indiquent pas nécessairement un
timing absolu (depuis le début du film).
{timeScale: 30}
qui détermine les fractions de secondes affichés
par les time Stamps. Avec {timeScale:
25}, on divise une seconde en 25 images (PAL/SÉCAM).
MoviePlayer lui divise les secondes par 30.
Crée un générique défilant
Nous voilà en mesure de créer une animation
plus intéressante ! Nous reprenons notre éditeur
de texte et nous saisissons le texte ci-dessous (sauts de
lignes compris) :
{QTtext} {font:Times} {italic} {size:36} {textColor:
13379, 49806, 11457} {backColor: 0, 0, 0} {justify:center}
{timeScale:30} {width:400} {height:136} {timeStamps:absolute}
{language:0} {textEncoding:0} {scrollIn:on}
[00:00:00.00]
Cette animation a été réalisée
à l'aide de simpleText et de MoviePlayer.
La création d'un fichier texte contenant
Text Descriptors et time Stamps est très simple
!
Cette animation pèse moins d'un kilo-octet !
© Le CrapoWeb - 1999
{font:Arial} {bold}http://crapo.citeweb.net/
{font:Times} {textColor: 0, 0, 0} {size:14}Clic !
[00:00:08.00]
Un fois le texte enregistrée et importée
dans MoviePlayer, on obtient notre film. Il ne pèse
pas bien lourd vu ses dimensions et sa durée : 453
octets pour 8 secondes ! Ce film ("générique.mov")
vous pouvez le voir en haut de cette page.
Rendre le film interactif (Ajout
d'une deuxième piste)
Important : La manipulation
qui suit N'AURA PAS D'EFFET si dans votre navigateur, un
autre plug-in que QuickTime prend en charge les fichier
.MOV. C'est le plug-In QuickTime qui sera l'intermédiaire
entre notre film et le navigateur. Afin que votre navigateur
fasse appel au bon plug-in, faites le ménage dans
le dossier Plug-ins ! Une fois le plug-in en place pour
accueillir nos film... on peut commencer.
Pour rendre notre film interactif, c'est-à-dire
par exemple pour obtenir qu'un clic sur une image commande
l'ouverture d'une fenêtre, c'est encore d'une piste
texte que nous allons nous servir. Une deuxième piste
parallèleà la première, contenant des
instructions. Quand le film multipistes resultant sera affiché
par le navigateur, le plug-in QuickTime interpretera ces
instructions.
Ceux d'entre nous qui ont détruit le fichier texte
dont nous nous sommes servi la première fois n'ont
pas à ressaisir tous les descripteurs ! MoviePlayer
peut très bien en effet exporter une piste intégrée.
La manipulation est intéressante car elle reprend,
en sens inverse, les étapes que nous avons déjà
effectuées :
On ouvre notre générique dans MoviePlayer.
On appelle la commande Fichier/Exporter. Dans le dialogue
d'enregistrement, on choisit "Texte vers Texte" et surtout,
ON CLIQUE SUR LE BOUTON "OPTIONS" qui va nous permettre
d'exporter le texte avec les infos nécessaires.

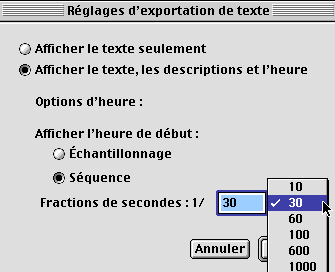
Nous devons demander l'exportation du texte mais aussi
des "Text Descriptors" et des "Time Stamps" (voir plus haut).
On spécifie aussi un fractionnement des secondes
par 30 pour l'affichage de l'échelle de temps. Cette
options nous évitera des conversions fastidieuses.
Le résultat de notre exportation est un nouveau
fichier texte en tous points semblable au premier saisi.
Évidemment nous allons devoir le modifier . On supprime
d'abord les éléments inutiles de façon
à ne conserver que ce qui suit :
{QTtext}{timeScale:30} {width:400} {height:136}
{timeStamps:absolute} {language:0} {textEncoding:0}
[00:00:00.00]
[00:00:08.00]
Nous allons pouvoir maintenant saisir ici le code nécessaire
au déclenchement d'une action à un instant
donné. Un time Stamps permettra de définir
précisément le début d'une action.
Si l'on veut choisir l'instant avec rigueur, on doit faire
les répèrages préalables dans le générique.
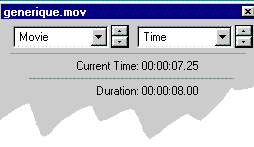
En utilisant la commande Séquence/Lire les infos
(Movie/Get Infos) de MoviePlayer, menu de droite, article
"chrono" (Time) on peut aisément faire ces repérages :

Si nous voulions que le film parvenu à 7 secondes
et demi, cède sa place dans la fenêtre du navigateur
à une autre page Web, nous saisirions dans le fichier
texte :
{QTtext}{timeScale:30} {width:400} {height:136}
{timeStamps:absolute} {language:0} {textEncoding:0}
[00:00:00.00]
[00:00:07.15]
A<http://www.lebeausite.com/unepage.html>
[00:00:08.00]
Attention, les Time Stamps ont un format un peu particulier :
crochet ouvrant - deux chiffres - deux points - deux chiffres
- deux points - deux chiffres - UN SEUL POINT - deux chiffres
ou plusieurs selon le timeScale choisi.
Le A majuscule indique un changement d'adresse automatique.
Sans le A, l'utilisateur devra cliquer pour obtenir le déclenchement
de l'action par le plug-in du navigateur.
Afin d'obtenir l'ouverture de l'URL dans une autre fenêtre,
on peut spécifier la cible :
[00:00:07.15]
A<http://www.lebeausite.com/unepage.html> T<_blank>
ou encore quand on utilise des frames :
[00:00:07.15]
A<http://www.lebeausite.com/unepage.html> T<maFenetreCadreDeGauche>
Et bien sûr, si l'on peut lancer une requête
URL au navigateur, il est possible aussi d'appeler une fonction
JavaScript ! Cette fonction peut-être déclarée
dans la page HTML intégrant le film et seulement
appelée par QuickTime comme ici, ou encore directement
être définie dans le descripteur.
{QTtext}{timeScale:30} {width:400} {height:136}
{timeStamps:absolute} {language:0} {textEncoding:0}
[00:00:00.00]
[00:00:07.15]
<javascript:faisCeQuonTeDit()>
[00:00:08.00]
Au clic et seulement au clic, a partir de la 7,5 ème
seconde du film, le plug-in appellera la fonction JavaScript
"faisCeQuonTeDit()"
Notre fichier texte peut dès lors être enregistré.
voyons maintenant comment nous l'intégrons sous forme
de piste additionnelle au générique.
Ajouter une piste HREF
Pour convertir notre fichier texte en piste de texte, on
l'importe dans MoviePlayer par Fichier/Importer. si l'on
joue la séquence que l'on obtient alors, on obtient
un écran noir pendant 7 secondes puis l'on voit apparaître
l'écran qui suit. Aucun intérêt !

Pour ajouter cette séquence sous forme de piste
supplémentaire à notre premier film "générique.mov",
on se place au début et l'on appelle Édition/Tout
sélectionner, puis l'on fait Édition/Copier.
On ferme alors la séquence et l'on ouvre "générique.mov".
La copie que l'on vient de faire et le film du générique
ont normalement la même durée et l'on va pouvoir
de ce fait exactement les superposer. On affiche la première
image du générique puis on appelle Édition/tout
sélectionner. Avec la touche Option/Alt enfoncée,
Edition/Ajouter (Add). Une nouvelle piste texte vient se
placer par dessus la première et la masque.
Afin que le plug-in QuickTime soit attentif aux instructions
qu'elle contient, nous devons d'abord renommer cette deuxième
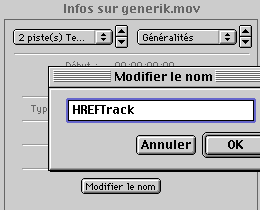
piste texte. Menu Séquence/Lire les infos. On sélectionne
la piste dans le menu pop-up à gauche, puis l'article
Généralités à droite. Clic sur
"Modifier le nom". Le nom de cette piste interactive DOIT
être "HREFTrack".

Ensuite, pour que cette piste n'apparaissent pas on l'a
désactive vie le menu Édition/Activer les
pistes... Contrairement aux apparence, cette manipulation
a pour seul effet de rendre la piste invisible mais ne la
désactive pas.

On enregistre notre travail PAR FICHIER/ENREGISTRER SOUS...
afin de créer une séquence autonome et l'on
peut dès lors quitter MoviePlayerPro.
Nota : Les manipulations que nous venons de mettre en œuvre,
à savoir, la création d'une piste HREF et
son ajout à une vidéo QuickTime peuvent être
effectués quelque soit le type de la vidéo
(piste texte, piste vidéo, piste de sprites ou tout
cela ensemble!). Ajoutons que pour créer une vidéo
QuickTime, point n'est besoin d'une caméra et d'une
carte de capture vidéo. De nombreuses applications
savent exporter un fichier .MOV. On peut très bien
aussi utiliser Director pour créer une mini vidéo.
L'article Exporter du menu Fichier de Director offre tout
ce qu'il faut.
Insérer le film dans la page HTML
L'insertion d'une vidéo QuickTime dans une page
HTML ne requiert qu'un peu de code mais nous devons aussi
penser à déclarer la fonction que notre film
appellera. Nous rédigeons le code HTML de la sorte :
<HTML><HEAD><SCRIPT LANGUAGE="JavaScript">
function faisCeQuonTeDit() {
crapo= window.open("","pub","width=200,height=200");
crapo.document.write("<HTML><BODY BGCOLOR='Forestgreen'><CENTER>");
crapo.document.write(" <H2><FONT COLOR='white'>Le
CrapoWeb</FONT>");
crapo.document.write("</H2>C'est depuis deux ans<BR>");
crapo.document.write(" <blink><font color='Yellow'>CHAQUE
JOUR</font>");
crapo.document.write("</blink><P>16 Mo transferés<BR>Plus
de 40 visiteurs !<P>");
crapo.document.write("Venus du monde entier<P>");
crapo.document.write(" <P>LeCrapoWeb<BR><a
href='http://crapo.citeweb.net/' TARGET=_blank>");
crapo.document.write("http://crapo.citeweb.net/</A></CENTER>");
crapo.document.write(" </BODY></HTML>");
crapo.document.close();
}
</SCRIPT></HEAD><BODY BGCOLOR=white>
<EMBED SRC="generik.mov" PLUGINSPAGE="http://quicktime.apple.com"
WIDTH=400 HEIGHT=136 CONTROLLER=true LOOP=false AUTOPLAY=false>
</BODY>
</HTML>
La page enregistrée à coté du fichier
.MOV, on peut l'ouvrir dans le navigateur et... laisser
faire QuickTime !
Dans un article ancien l'on explicait
déjà la manipulation des pistes de QuickTime.
|