Un mot de passe en JavaScript
Si vous souhaitez limiter l'accès à certaines
pages de votre site, vous avez peut-être songé
à utiliser un mot de passe. Nous ne vous proposons
pas ici de programmer votre serveur Web pour restreindre
l'accès du public (la vraie sécurité
paraît-il) mais seulement d'établir un petit
script exécuté par le navigateur client pour
rediriger le surfeur selon qu'il connaît ou non le
mot de passe.
Nous utilisons ici une page d'orientation vide qui ne fait
que demander le mot de passe puis rediriger le navigateur
en fonction de la réponse. Pour l'exemple, nous avons
d'abord créé deux pages REFUS.HTML et ENTREE.HTML.
Nous pouvons dès lors rédiger ainsi notre
page d'orientation : (NB : les commentaires HTML
sont inclus entre <!-- et -->, les commentaires JavaScript
entre /* et */ )
<HTML>
<HEAD>
<!-- Dans la balise HEAD nous définissons la
fonction "motDePasse()" -->
<script language="JavaScript">
function motDePasse()
{
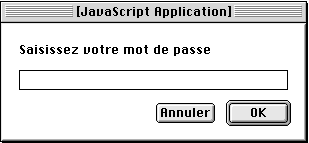
/* la méthode prompt() ouvre une boite de dialogue
avec une zone de saisie.

L'intitulé (la question) et la suggestion (valeur
par défaut de la zone de saisie) font les deux arguments
requis par la méthode prompt(). Ouvrir le dialogue
est une chose mais si nous voulons connaître et récupérer
la saisie du surfeur il nous faut créer une variable
x comme suit : */
var x = prompt("Saisissez votre
mot de passe", " ");
/* La boite de dialogue s'affichera, dès lors nous
devons récupérer l'entrée utilisateur
et charger une page ad hoc */
if (x=="motDePasse")
{document.location
= "entree.html"} // "document" c'est
le contenu de la fenêtre courante
}
else
{document.location
= "refus.html"}
}
/* pour obtenir d'exécuter la fonction motDePasse()
dès avant le chargement de la page nous l'appelons
simplement ainsi : */
motDePasse();
</script>
<!-- le reste de la page dès lors n'a plus d'importance
-->
</HEAD>
<BODY></BODY>
</HTML>
Dans un article ancien, le CrapoWeb présentait les
notions nécessaires pour débuter
en JavaScript.
Netscape propose le téléchargement du manuel
de référence de JavaScript sur son site :
http://developper.netscape.com/docs/manuals/communicator/jsguide4/index.htm
|