VI. Présentation de l'interface,
mise en forme
du texte et réglages des attributs de l'image.
Vous devez à présent commencer à
travailler. Cependant il est un point très important
: votre quotidien. Il passe par un confort de travail
et une connaissance du logiciel. Pas sa maîtrise
mais son interface et sa structure. C'est pourquoi cette
partie vous conseille une méthode de travail.
1. LES PALETTES A GARDER EN PERMANENCE À L'ÉCRAN
:
Lorsque vous réalisez un document avec un logiciel
que vous ne connaissez pas, vous n'êtes bien sûr
pas aussi productif mais surtout vous n'avez pas la même
assurance que si vous connaissez les palettes et les menus.
Lorsque vous découvrez un nouvel endroit, vous
vous sentez plus à l'aise à partir du moment
où vous connaissez les lieux. Il en va de même
pour un logiciel. C'est pourquoi, avant de commencer à
produire un document dans Dreamweaver, nous allons voir
l'interface et ses différentes palettes.
Comme nous l'avons vu dans la première partie,
vous devez commencer par réaliser un projet dans
Dreamweaver. Lorsque cette étape est réalisée,
voici comment vous devez préparer votre environnement
de travail. Bien sûr, cette configuration d'interface
est purement subjective mais elle a le mérite d'être
ergonomique. Vous ne perdrez pas votre temps à
déplacer ou afficher et masquer les palettes nécessaires
à votre production de pages au quotidien au travers
de Dreamweaver.
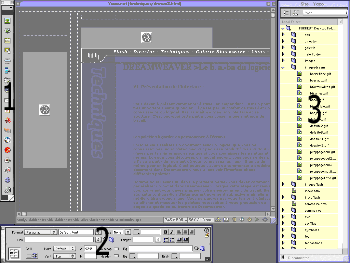
Configuration 1 : Utilisation simplifiée de Dreamweaver.

1 : Barre d'outils appelée dans Dreamweaver,
"Palette des objets". Elle contient les
différents éléments qu'il est possible
d'intégrer à une page
2 : Palette des propriétés. Elle
permet de régler les attributs d'un élément
sélectionné dans votre page. (Attributs
du texte, dimensions des tableaux, images et calques).
3 : Palette des "Fichiers du site".
elle contient les différents fichiers (pages, images
et autres fichiers de type swf, applet...) utilisés
pour la réalisation de votre site. Elle est très
pratique pour avoir une vue d'ensemble des fichiers de
votre site, réaliser les liens entre pages, renommer
et éditer les pages, etc...
Configuration 2 : Utilisation avancée de Dreamweaver.

Les palettes 1,2 et 3 sont les mêmes que dans la
configuration précédente.
4. Palette des cadres. La structure d'une page
HTML peut passer par un découpage en zones appelées
frames ou cadres. Ces différentes zones possèdent
des propriétés, il faut donc pouvoir les
sélectionner facilement. C'est le rôle de
cette palette.
5. Palette de l'historique. Lorsque vous travaillez
dans Dreamweaver, vous pouvez annuler non seulement la
dernière manipulation mais aussi toutes les précédentes
qui sont mémorisées dans cette palette.
Elle permet aussi de sélectionner quelques étapes
afin de les mémoriser pour les exécuter
ultérieurement plusieurs fois. On pourra parler
alors de macro commandes.
6. Palette des calques. Par le biais de cette
palette, un calque peut être renommé, facilement.
Elle permet aussi de gérer les plans des différents
calques afin de changer la place d'un calque pour le placer
au premier plan, à l'arrière plan ou entre
deux autres. Vous pouvez aussi, masquer ou afficher les
calques ou encore "lier" un calque avec un autre.
7. Palette des comportements. Pour ajouter de
l'interactivité à une page, vous pouvez
passer par cette palette. Certains comportements génèrent
du Javascript.
2. LES PALETTES D'OBJETS :
Voici une présentaion des différentes palettes
disponibles dans Dreamweaver. Pour y acceder, vous devez
maintenir le clic sur le barre de la palette des objets
et une liste de palettes apparaîtra.
 |
Communs : Cette palette est developpée
dans le point de cours suivant. Elle permet d'executer
les taches les plus courantes telles que la création
de tableaux, la réalisation de rollovers,
etc...
|
 |
Formulaires : Cette palette vous permet
d'insérer les différents élements
d'un formulaire tels que les zones de champs, les
boutons radios, les cases à cocher, les menus
déroulants, les boutons, etc...
|
 |
Frames : Nouvelle palette de Dreamweaver
3, elle vous facilitera la création d'un
document composé de frames car un clic sur
l'un de ces bouton et la division de votre document
se fait automatiquement.
|
 |
Les invisibles : Ces balises permettent
de simplifier la pose d'ancres, de commentaires
et de scripts.
|
 |
Heads : Ces objets permettent de placer
facilement des metas dans vos pages. Les metas.
Mots clés (pour que vos pages soient référencées
plus facilement) et déscriptions. Refresh
pour rafraichir l'affichage de vos pages.
|
 |
Caractères : La saisie de caractères
spéciaux doit passer par la saisie de certains
codes. Cette palette le fera pour vous.
|
3. LA BARRE DES OBJETS "COMMUNS" :
Pour bien commencer avec cette barre, voici quelques
explications et conseils :
 Insérer une image. Ce bouton n'est pas toujours
utilisé, car il permet d'importer une image dans
votre site par le biais d'une fenêtre de dialogue.
Mais si vous avez préparé votre travail
correctement, vos images doivent se trouver dans le dossier
"images" qui se trouve dans le dossier "Site".
Dans ce cas l'image qui vous intéresse est accessible
via la palette des "Fichiers du site" (Palette
n°3) et un simple glisser-déplacer suffit (
Saisir l'icône de l'image dans la palette n°3
et la faire glisser sur la page, à la hauteur de
la ligne souhaitée).
Insérer une image. Ce bouton n'est pas toujours
utilisé, car il permet d'importer une image dans
votre site par le biais d'une fenêtre de dialogue.
Mais si vous avez préparé votre travail
correctement, vos images doivent se trouver dans le dossier
"images" qui se trouve dans le dossier "Site".
Dans ce cas l'image qui vous intéresse est accessible
via la palette des "Fichiers du site" (Palette
n°3) et un simple glisser-déplacer suffit (
Saisir l'icône de l'image dans la palette n°3
et la faire glisser sur la page, à la hauteur de
la ligne souhaitée).
 Créer un rollover. Ce bouton permet de réaliser
un effet de changement d'image lorsque le curseur de votre
souris la survole. Un clic sur ce bouton suffit à
Dreamweaver pour qu'il génère dans le code
HTML, le code javascript permettant cette permutation.
Ce bouton est très simple d'utilisation et très
stable. Vous lui indiquez simplement 2 images après
avoir cliqué sur ce bouton et il s'occupe du reste.
Créer un rollover. Ce bouton permet de réaliser
un effet de changement d'image lorsque le curseur de votre
souris la survole. Un clic sur ce bouton suffit à
Dreamweaver pour qu'il génère dans le code
HTML, le code javascript permettant cette permutation.
Ce bouton est très simple d'utilisation et très
stable. Vous lui indiquez simplement 2 images après
avoir cliqué sur ce bouton et il s'occupe du reste.
 Insérer un tableau. Ce bouton permet d'insérer
un tableau qui facilite la présentation des informations
en lignes et colonnes mais surtout facilitera vos mises
en page. En effet, vous découvrirez que la mise
en page dans Dreamweaver est des plus rébarbative.
Il faudra donc passer par les tableaux avec une bordure
à 0.
Insérer un tableau. Ce bouton permet d'insérer
un tableau qui facilite la présentation des informations
en lignes et colonnes mais surtout facilitera vos mises
en page. En effet, vous découvrirez que la mise
en page dans Dreamweaver est des plus rébarbative.
Il faudra donc passer par les tableaux avec une bordure
à 0.
 Insérer et créer un tableau à partir
d'un fichier extrait d'une base de données.
Il devient très facile de réaliser un tableau
de données sans passer par une phase longue et
fastidieuse de saisie. En effet, grâce à
ce bouton, vous réaliserez vos tableau en quelques
secondes.
Insérer et créer un tableau à partir
d'un fichier extrait d'une base de données.
Il devient très facile de réaliser un tableau
de données sans passer par une phase longue et
fastidieuse de saisie. En effet, grâce à
ce bouton, vous réaliserez vos tableau en quelques
secondes.
 Insérer une ligne de séparation horizontale.
Pour séparer les différentes parties d'une
page, vous pouvez tracer un trait horizontal comme celui
qui se trouve avant le titre de cette partie (Objets de
la "Barre d'objets"). Vous pouvez régler
sa largeur en pixels (ou bien même en pourcentage).
Insérer une ligne de séparation horizontale.
Pour séparer les différentes parties d'une
page, vous pouvez tracer un trait horizontal comme celui
qui se trouve avant le titre de cette partie (Objets de
la "Barre d'objets"). Vous pouvez régler
sa largeur en pixels (ou bien même en pourcentage).
 Créer une barre de navigation. Ce bouton permet
de réaliser des barres de navigation à la
vertical ou à l'horizontal. S'il est simple à
mettre en œuvre la technique permettant de construire
une telle barre, il reste difficile de préparer
les images qui iront dedans. En effet, cela sous-entend
que vous connaissez bien un logiciel de graphisme tel
que Fireworks ou ImageReady.
Créer une barre de navigation. Ce bouton permet
de réaliser des barres de navigation à la
vertical ou à l'horizontal. S'il est simple à
mettre en œuvre la technique permettant de construire
une telle barre, il reste difficile de préparer
les images qui iront dedans. En effet, cela sous-entend
que vous connaissez bien un logiciel de graphisme tel
que Fireworks ou ImageReady.
 Créer un calque. Ce bouton vous autorise
à créer une zone délimitée
par la palette des propriétés ou manuellement
dans laquelle vous pouvez placer, images, textes et autres
médias. Il devient alors très simple de
déplacer le calque, déplaçant ainsi
le contenu de ce dernier. ATTENTION, tout de même,
la manipulation de ces calques se révèle
simple au premier abord, mais il est devient très
vite complexe de maîtriser la réaction de
ces calques. Nous pourrions les comparer aux "Blocs"
du logiciel "XPress", célèbre
programme de mise en page en P.A.O.
Créer un calque. Ce bouton vous autorise
à créer une zone délimitée
par la palette des propriétés ou manuellement
dans laquelle vous pouvez placer, images, textes et autres
médias. Il devient alors très simple de
déplacer le calque, déplaçant ainsi
le contenu de ce dernier. ATTENTION, tout de même,
la manipulation de ces calques se révèle
simple au premier abord, mais il est devient très
vite complexe de maîtriser la réaction de
ces calques. Nous pourrions les comparer aux "Blocs"
du logiciel "XPress", célèbre
programme de mise en page en P.A.O.
 Créer un saut de ligne. Ce bouton permet
de sauter une ligne mais pas un paragraphe. Ce type de
saut génère un espace entre les lignes plus
petit que le saut de paragraphe. ATTENTION : N'utilisez
pas ce bouton, car il est beaucoup plus simple de taper
Shift-Retour plutôt que te cliquer sur ce bouton.
Le résultat est le même.
Créer un saut de ligne. Ce bouton permet
de sauter une ligne mais pas un paragraphe. Ce type de
saut génère un espace entre les lignes plus
petit que le saut de paragraphe. ATTENTION : N'utilisez
pas ce bouton, car il est beaucoup plus simple de taper
Shift-Retour plutôt que te cliquer sur ce bouton.
Le résultat est le même.
 Créer un lien vers une adresse e-mail. Ce
bouton permet de placer un lien sur la sélection
d'un texte ou d'une image qui ouvrira la fenêtre
de rédaction d'un courrier électronique.
ATTENTION : Ne vous embêtez pas avec ce bouton,
sachez tout simplement que Dreamweaver ne fait que placer
le mot "mailto:" devant l'adresse mail que vous
lui spécifierez. Il place le tout "mailto:"
et l'adresse mail dans la zone lien de la palette des
propriétés. Vous pouvez tout aussi bien
le faire. Voir chapitre sur les liens.
Créer un lien vers une adresse e-mail. Ce
bouton permet de placer un lien sur la sélection
d'un texte ou d'une image qui ouvrira la fenêtre
de rédaction d'un courrier électronique.
ATTENTION : Ne vous embêtez pas avec ce bouton,
sachez tout simplement que Dreamweaver ne fait que placer
le mot "mailto:" devant l'adresse mail que vous
lui spécifierez. Il place le tout "mailto:"
et l'adresse mail dans la zone lien de la palette des
propriétés. Vous pouvez tout aussi bien
le faire. Voir chapitre sur les liens.
Le reste des boutons ne présente aucun intérêt
à votre niveau.
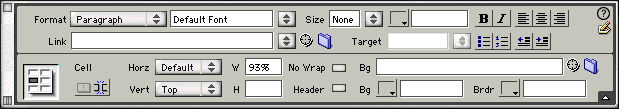
PALETTE DES PROPRIETES :
Lorsque vous placez des éléments sur votre
page, il est nécessaire de pouvoir exécuter
certains réglages sur leurs caractéristiques.
La palette des propriétés est donc là
pour remplir cette tache.
ATTENTION : Son aspect change en fonction de la
sélection des différents composants de votre
page, s'adaptant ainsi pour proposer des réglages
propres au média sélectionné. Voici
les différents cas :
4. PALETTE DES PROPRIETES D'UN TEXTE :
(MISE EN FORME DU TEXTE)


Format : Permet d'attribuer des mise en forme
de texte directement sans passer par les attributs de
corps, police, etc... Les différents formats sont
comparables aux feuilles de styles. Vous pouvez redéfinir
les attributs prédéfinis.
Case d'à côté (nom des polices)
: permet de sélectionner une police (Arial,
Helvetica - Times
- Courier
- Georgia
- Verdana)
afin de l'attribuer à un texte sélectionné.
Attention : Vous ne pouvez pas sélectionner
une seule police car le code HTML généré
par Dreamweaver prévoit les différentes
polices de la même famille dans le cas où
l'un des visiteurs de votre site ne possède pas
la police spécifiée.
Size pour Taille : permet d'attribuer un corps
à un texte sélectionné, c'est à
dire une grosseur de caractère.
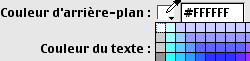
La couleur du texte : Vous pouvez régler
la couleur d'un texte.
Pour la sélection d'une couleur, vous avez le
choix de préciser une valeur en hexa ou :
A. Cliquer sur la case "Couleur"

B. Sélectionner une couleur dans la palette,
ou sélectionner la pipette puis cliquer sur une
partie de votre écran ou cliquer sur le deuxième
bouton pour récupérer la couleur par défaut
ou encore sélectionner une couleur par la roue
chromatique.


Styles : permet d'attribuer les styles "Gras"
et "Italique" à un texte. Pour
obtenir le style souligné qui n'est pas disponible
en standard, vous devez redéfinir les styles des
formats disponibles.

Alignements : Attention, vous pouvez placer votre
texte, à gauche, au centre ou à droite de
la page, mais vous pouvez aussi le justifier. Il faudra
pour cela, sélectionner votre texte, cliquer sur
l'un des trois alignements et demander de visualiser le
code HTML. Là où vous voyez "align=",
remplacez left ou center ou right par justify.


Link pour Lien : permet d'indiquer un lien rattaché
au texte. Un clic sur le texte amène au lien spécifié
(Voir chapitre sur les liens).

La cible noire : Lorsque vous avez sélectionné
un texte ou une image, il vous suffit de maintenir le
clic sur la cible et de la faire glisser sur un nom de
fichier qui apparaît dans la fenêtre "Fichiers
du site", vous avez ainsi défini un lien.
Le dossier bleu (jaune sur PC) : Un clic sur cette
icône permet d'ouvrir une fenêtre de dialogue
dans laquelle vous précisez le nom du fichier (l'image
d'origine ou le lien) souhaité.

Target : Lorsque vous définissez un lien
(Link), vous pouvez grâce à "Target"
préciser la frame dans laquelle doit s'afficher
la page appelée. Si vous sélectionnez _blank,
cela permet d'ouvrir un lien dans une nouvelle fenêtre.

Listes : Vous pouvez disposer vos textes en listes.
Exemples :
Sites intéressants :
- Macromedia
- Apple
- Adobe
Dans l'exemple ci-dessus, ce sont 3 paragraphes et non
un seul paragraphe comprenant 3 lignes. Cela signifie
que vous pouvez utiliser les deux méthode suivantes
:
Vous n'avez pas besoin de taper les numéros ou
les pastilles, ils s'affichent automatiquement.
Préparer la numérotation :
- Cliquer sur le bouton de l'une des 2 listes
- Taper la première ligne
- Taper "Entrée"
La numérotation commence alors automatiquement.
Pour finir la numérotation des lignes, taper deux
fois sur "Entrée".
Appliquer la numérotation après la saisie
du texte :
- Taper la première ligne de texte
- Taper "Entrée" et surtout pas "Shift-Entrée"
- Renouveler les étapes 1 et 2 autant de fois
que vous avez de lignes
- Sélectionner les paragraphes à numéroter
- Cliquer sur l'un des deux boutons des listes.
Dans les deux cas, il sera préférable d'appliquer
un retrait à vos ligne numérotées
afin de faciliter la lecture de la liste.
Sans retrait :
- Macromedia
- Apple
- Adobe
Avec retrait :
- Macromedia
- Apple
- Adobe

Les retraits : Pour augmenter la lisibilité
de votre page (faciliter la compréhension de la
structure de votre page), vous pouvez décaler certains
textes vers la droite sur plusieurs niveaux.
Exemple :
Titre 1 : Les gens
Les chieurs :
Râleurs : Qui se permettent
de râler lorsque...
Les cons : qui ne peuvent pas
comprendre...
Les bons :
Mais cons : qui sont trop gentils...
Sympas : Gens très biens...
5. PALETTE DES PROPRIETES D'UNE IMAGE :
(REGLAGES D'UNE IMAGE)

( L'icône affichée en haut à gauche,
représente l'image sélectionnée.)

W (Width) pour L (Largeur) : Régler la
largeur de l'image.
H (height) pour H (Hauteur) : Régler la
hauteur de l'image.
Src pour source : Indique le nom de l'image et
le dossier dans lequel elle se trouve afin d'établir
un lien avec la page.
Link pour Lien : permet d'indiquer un lien rattaché
à l'image. Un clic sur l'image amène au
lien spécifié (voir chapitre sur les liens).

Align pour alignement : permet de régler
la position du texte par rapport à celle de l'image.
Alt pour alternative : Affiche une info-bulle
lorsque vous passez le curseur sur l'image. Affiche également
le nom précisé dans cette zone à
la place de l'image lorsque cette dernière n'est
pas complètement chargée.

? : Permet d'afficher l'aide de Dreamweaver dans
un navigateur.
Crayon jaune : permet d'afficher le code HTML de
la sélection.

Les formes géométriques : permet
de définir des zones (appelées "map"
sur une image afin d'y définir des parties cliquables
sur lesquelles on pourra placer des liens.
La flèche noire : permet de sélectionner
les map
Map : Définit un nom aux maps.

V Space et H Space pour espace horizontal et vertical
: définit la valeur de l'espace situé
autour de l'image, afin de repousser le texte ou tout
autre média mitoyen. Ce réglage est comparable
à un habillage (notion de P.A.O).
Target : Lorsque vous définissez un lien
(Link), vous pouvez grâce à "Target"
préciser la frame dans laquelle doit s'afficher
la page appelée. Si vous sélectionnez _blank,
cela permet d'ouvrir un lien dans une nouvelle fenêtre.

Border pour Bordure : permet de définir
l'épaisseur de la bordure qui s'affiche lorsque
vous avez un lien sur l'image.
Les alignements : permet de placer l'image sur
la page (à gauche, au centre ou à droite
de la page).
Refresh pour "Rétablir" : Lorsque
vous avez modifié les dimensions d'une image, vous
pouvez, grâce à ce bouton, récupérer
la largeur et la hauteur de l'image par défaut.
Edit pour Editer : Un clic sur ce bouton et le
logiciel de Graphisme définit dans les préférences
de Dreamweaver se lance, afin de modifier l'image dans
un environnement plus approprié.

La cible noire : Lorsque vous avez sélectionné
un texte ou une image, il vous suffit de maintenir le
clic sur la cible et de la faire glisser sur un nom de
fichier qui apparaît dans la fenêtre "Fichiers
du site", vous avez ainsi défini un lien.
Le dossier bleu (jaune sur PC) : Un clic sur cette
icône permet d'ouvrir une fenêtre de dialogue
dans laquelle vous précisez le nom du fichier (l'image
d'origine ou le lien) souhaité.

