I. Préparation sur votre machine :
Lorsque vous travaillerez dans Dreamweaver, il faudra
que vous fassiez des liens entre fichiers. La position
de chacun sera relative au dossier dans lequel ils se
trouvent. C'est pourquoi vous devez toujours commencer
par créer un dossier sur votre disque dur, avant
même de lancer le logiciel. Vous pouvez le nommer
avec autant de caractères que vous le souhaitez.
(ex : Site de Yazo.net)

Comme vous pouvez le constater, il contient 2 dossiers
supplémentaires dans lesquels vous placerez :
Dossier Site : Toutes les pages html utilisées
dans votre site et les images en .gif ou en .jpeg.
Dossier Matière : Tous les documents qui
ont permis de réaliser les fichiers contenus dans
le premier dossier . Ex. : Si vous avez fait un montage
d'interface dans Photoshop ou Fireworks, ce document contient
sûrement plusieurs calques. Il ne peut donc être
utilisé comme image directement placée dans
une page. Autre exemple, le commanditaire du site vous
a peut-être donné des documents Word à
partir desquels vous avez récuperé toute
la partie éditoriale de votre site.
Astuce : Si vous avez des documents Word, le copier
coller d'un document Word en .doc vers une page html de
Dreamweaver pose problème. Enregistrez donc vos
pages en .doc dans Word en HTML. Ouvrez ensuite vos pages
via la commande Ouvrir du menu Fichier de Dreamweaver.
Pour être plus organisé et plus précis,
il est conseillé de créer dans le dossier
site un sous dossierdans lequel vous placerez toutes vos
images.

A partir de ce moment là, vous pouvez lancer Dreamweaver.
II. Préparation dans Dreamweaver :
Lorsque vous aurez lancé le logiciel, la première
chose à faire n'est pas de créer une nouvelle
page ou d'ouvrir une page déjà existante.
Vous devez en effet commencer par créer un site.
Vous devez ouvrir (créer) un projet.
Attention : Lorsque vous lancez le logiciel pour la première
fois, vous constaterez que Dreamweaver vous demande de
"Définir un site". Cliquez donc sur le
bouton "Définir un site". A partir de
ce moment là, vous pouvez cliquer sur le bouton
"Nouveau" ou remplir directement les 2 informations
présentées ci-dessous si vous n'avez pas
de bouton "Nouveau".
Sur PC, vous devez commencer par ouvrir la fenêtre
"Fichiers du site" afin de sélectionner
la commande "Nouveau" du menu "Site"
se trouvant dans la barre des menus de la fenêtre
"Fichiers du site". Sur Mac, le menu "Site"
est directement accessible dans la barre des menus. Sélectionnez
donc la commande "Nouveau site".
2 informations indispensables pour commencer :
En effets, vous ne pouvez pas travaillez dans Dreamweaver
si vous n'avez pas indiqué à Dreamweaver,
l'emplacement du dossier dans lequel vous allez enregistrer
toutes vos pages html. Vous devez donc préciser
:

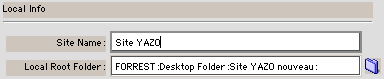
Le nom du site : Il peut contenir le nombre de
caractères de votre choix. Il permettra uniquement
de reconnaître le projet lorsque vous travaillez
sur plusieurs sites en même temps (durant la même
période).
Dans les copies d'écrans ci-dessous, vous pouvez
constater que plusieurs sites sont en cours de réalisation
sur cette machine.
 et
et 
(Menu local de la fenêtre "Fichiers du site")
Dossier local (Local Root folder) : Vous devez
cliquer sur le dossier jaune ou bleu qui se trouve à
droite de cette zone afin de lui localiser le dossier
qui contient les pages html et le dossier "images".
Attention, lorsque vous voyez le dossier "Site"
(dans notre exemple), ne l'ouvrez pas. Sélectionner
le dans la liste des fichiers et dossiers et cliquer simplement
sur le bouton "Sélectionner".
Voilà, vous pouvez à présent valider
la création du site par le bouton OK.
Si une fenêtre supplémentaire vous affiche
le bouton "Terminer", cliquez dessus.
III. Créer une page:
Il n'est pas difficile de sélectionner la commande
"Nouveau" du menu fichier mais l'enregistrement
de la page n'est pas si simple.
IV. Enregistrer une page.
Attention : Cette étape
est très importante. En effet, vous devez toujours
indiquer des noms de fichiers ne contenant aucun caractères
spéciaux (,;:/!',etc...), ni d'espace (uniquement
le caractère "_" appelé "tiret
bas" ou "underscore"). Prenez l'habitude
de ne pas utiliser les majuscules. Enfin, vous devez toujours
ajouter le suffixe ".htm" à la fin de
chaque nom de fichier. Dreamweaver le fait normalement
pour vous. S'il ajoute ".html" et que vous souhaitez
".htm", vous pouvez aller dans le menu "Fichier"
activer la commande "Préférences"
et régler le suffixe en ".htm" dans la
rubrique "Général".
La première page d'un site :
L'une des pages de votre site devra porter le nom "index.htm".
Si votre site ne contient pas cette page, votre site ne
pourra être accessible que si vous précisez
une page dans l'URL que vous communiquez aux futurs visiteurs
de votre site. ex: www.toto.fr/lapage.html. Il est quand
même plus simple et plus agréable de taper
www.toto.fr.
Attention, cette page doit être
la plus légère possible, afin d'éviter
aux futurs visiteurs de votre site une attente trop importante
dû à un chargement "chiant" de
votre page d'accueil. Je vous conseille de créer
une page "index.html" très légère
et de rerooter vers la page de sommaire automatiquement
au bout de 2à 5 secondes (ou plus) ou manuellement
en demandant à l'utilisateur de cliquer quelquepart.
V. Propriétés d'une page :
Lorsque vous visitez des sites sur internet, vous pouvez
constater que certaines pages possèdent des couleurs
de fond ou bien même des motifs. Elles portent également
un nom dans leur barre de titre (nom qui est repris si
vous enregistrez un bookmark ou un favori). Pour régler
ces propriétés, il est important de procéder
à l'étape ci-dessous :
- Modifier/Propriétés de la page (Pomme-J
(Mac) ou CTRL-J (PC))
- Saisir un nom

- Clic sur la case de couleur et sélectionner
une couleur.

Vous pouvez aussi sélectionner une image en .gif
ou .jpeg de votre site qui se trouve dans le dossier
"images" afin de l'utiliser comme motif.

- Valider.
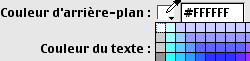
Pour la sélection d'une couleur, vous avez le
choix de préciser une valeur en hexa ou :
A. Cliquer sur la case "Couleur"

B. Sélectionner une couleur dans la palette,
ou sélectionner la pipette puis cliquer sur une
partie de votre écran ou cliquer sur le deuxième
bouton pour récupérer la couleur par défaut
ou encore sélectionner une couleur par la roue
chromatique.

Votre page possède à présent ses
propriétés et la barre de titre de votre
page présente la structure suivante :

Yazo.net : Le nom du projet.
techniques : Le nom du dossier dans lequel se
trouve "dream.html"
dream.html : Le nom du document
Lorsque vous voyez une étoile (*) derrière
.html, cela signifie que le document a été
modifié depuis le dernier enregistrement.

