Flash vers Javascript
Lorsque vous importez un fichier swf dans une page HTML, ce
dernier peut alors avoir certains contrôles sur la page.
En effet, par le biais d'une fonction, le fichier swf peut executer
n'importe quelle action.
Méthode : Appeler une fonction via la commande
"GetURL" de Flash.
- Double-cliquez sur l'occurrence d'un
bouton sur la scène ou sur une image clè de
la timeline
- Sélectionnez via le bouton "+",
la commande "GetURL"
- Dans la zone "GetURL" saisissez
le mot "Javascript:" suivi du nom de la fonction.

ATTENTION : La fonction dois se trouver dans la même
page HTML dans laquelle se trouve la balise "Embed"
ou "Object".
Javascript vers Flash
(Merci à Alexis ISAAC pour la très
grande collaboration de cette partie)
(Ben dis le David que c'est Alexi qui a tout rédigé
dans ce qui suit ! Ben oui je le dis, mais je peux pas être
aussi doué que lui en javascript ! Oui, c'est vrai qu'il
faut s'accrocher, il est vraiment fort !)
Appeler une action Flash à partir du
Javascript :
Tout d'abord il faut donner un nom a l'annimation Flash pour
que Javascript la reconnaisse.
Via le HTML : Il faut ajouter la propriété
ID à la balise <OBJECT> (<object id="Anim1"
par exemple) et la propriété name à la
balise <EMBED> (<emped name="Anim1" par
exemple) ces deux propriétés doivent avoir
la même valeur.
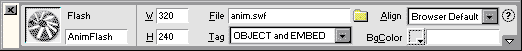
Via DreamWeaver : Sélectionner votre .swf dans
la page HTML puis entrer le nom de l'anim dans le champ texte
en dessous de "Flash".

Vous devez obtenir le code suivant :
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#3,0,0,0"
width="320" height="240" name="Anim1">
<param name="SRC" value="anim.swf">
<embed src="anim.swf" pluginspage="http://www.macromedia.com/shockwave/download/"
type="application/x-shockwave-flash" width="320"
height="240" name="Anim1">
</embed>
</object>
Commandes Javascript que vous pouvez définir pour controler
votre annimation :
Variables :
anim1.SetVariable("Nom",
"valeur");
Définit une variable "Nom"
sur la scène de flash à la valeur "valeur"
a=anim1.GetVariable("Nom");
la variable Javascript "a"
prend la valeur de la variable Flash "Nom"
Action Call (c.f. partie Call) :
anim1.TCallFrame("target",
image);
execute une action Flash Call sur l'image 'image'
du Movie Clip nommé "target"
anim1.TCallLabel("target",
"label");
execute une action Flash Call sur l'image nommée "label"
du Movie Clip nommé "target"
Propriétés Flash:
Pour les propriétés vous devez vous référer
au tableau suivant :
| Propriété |
Valeur de
Propriété
|
Récupérable
|
Définissable
|
| X Position |
0
|
x
|
x
|
| Y Position |
1
|
x
|
x
|
| X Scale |
2
|
x
|
x
|
| Y Scale |
3
|
x
|
x
|
| Current Frame |
4
|
x
|
|
| Total Frames |
5
|
x
|
|
| Alpha |
6
|
x
|
x
|
| Visibility |
7
|
x
|
x
|
| Width |
8
|
x
|
|
| Height |
9
|
x
|
|
| Rotation |
10
|
x
|
x
|
| Target path |
11
|
x
|
|
| Frames Loaded |
12
|
x
|
|
| Instance name |
13
|
x
|
x
|
| Drop Target path |
14
|
x
|
|
| URL |
15
|
x
|
|
| Global Properties |
| High Quality |
16
|
x
|
x
|
| Focus Rectangle |
17
|
x
|
x
|
| Sound Buffer Time |
18
|
x
|
x
|
Vous remarquerez que certaines de ces propriétés
ne sont pas définissables.
Voici comment les utiliser :
anim1.TSetProperty("target",
Valeur de Propriété,
"valeur");
Définit la valeur de propriété correspondante
à la valeur de propriété
dans la Movie Clip nommé "target"
à la valeur "valeur".
b= anim1.TGetProperty("target",
Valeur de Propriété);
Définit la valeur de la variable Javascript "b"
a la valeur de la propriété
correspondante à la valeur de propriété
dans le Movi Clip nommé "target"
Propriétés du Film dans le fichier HTML :
Ces propriétés peuvent être définies
: anim1.Propriété = 1 (sauf indication contraire)
ou être lues c = anim1.Propriété.
anim1.ReadyState (non définissable)
0=En chargement
1=non initialisé
2=chargé
3=en cours de lécture ou stoppé au milieu de l'animation
4=Terminé
anim1.TotalFrames (non définissable)
Donne le nombre d'images totales de l'annimation. ATTENTION
: n'est accessible que lorsque ReadyState = 4.
anim1.FrameNum
L'image en cours
anim1.Playing
Renvois "True" si le film est en lecture "False"
si il est stoppé.
anim1.Quality
définit la qualitée :
0=basse
1=Haute
2=Auto Basse
3=Auto Haute
anim1.ScaleMode
Mode de redimentionnement
0=Tout Montrer
1= Sans Bordure
2 = Dimensions exactes
anim1.BackgroundColor
définit la couleur de fond de l'animation : c'est la
valeur décimale convertie du triplet RVB.
anim1.Loop
Renvois Vrai si l'animation joue en boucle.
anim1.Movie
renvois l'URL du film en cours.

